JMP Desktop Software
JMP is a suite of statistical analysis software developed by the JMP division of SAS Institute. Originally released in 1989 to leverage the graphical user interface of Macintosh operating systems, it has since been extensively rewritten and is now also available for Windows. Widely used across industries, JMP supports applications such as Six Sigma, quality control, engineering, design of experiments (DOE), and academic research in science, engineering, and the social sciences. Its core focus is on exploratory visual analytics, enabling users to interactively investigate and interpret data. These explorations can be extended through hypothesis testing, data mining, and other analytical methods.JMP is available in five configurations—JMP, JMP Pro, JMP Clinical, JMP Genomics, and JMP Live—to suit different analytical needs. It also supports automation through its proprietary scripting language, JSL (JMP Scripting Language). Although the Graph Builder iPad app is no longer included, JMP continues to offer powerful graphical tools that help users translate discoveries into experiments, which can be both designed and analyzed within the platform..
Pioneering UX at JMP In 2016, I joined JMP as the company’s first and only UX Designer—a unique opportunity to define the role from the ground up. With no existing UX infrastructure, I established foundational processes, introduced user research practices, and built design systems that continue to shape the product today.
My Role
UX Designer · UX Researcher · Content Designer · Graphic Designer
My Approach
I brought a customer-first mindset focused on usability, clarity, and consistency—not just aesthetics. My goals included:
Embedding UX early in the product lifecycle
Delivering assessments, mockups, and feedback to developers
Expanding user research through JMP Lab and early adopter programs
Creating in-product graphics and a unified style guide
Advancing accessibility and internal branding
Staying current through UX conferences like JMP Discovery Summit (Copenhagen 2019)
Key Contributions
Projects Platform · Icon System · JMP Lab and Early Adopter Program · Style Guide · Splash Screens · JMP Live
JMP Discovery Summit - Copenhagen 2019
JMP Projects
Streamlining the Analytics Workflow
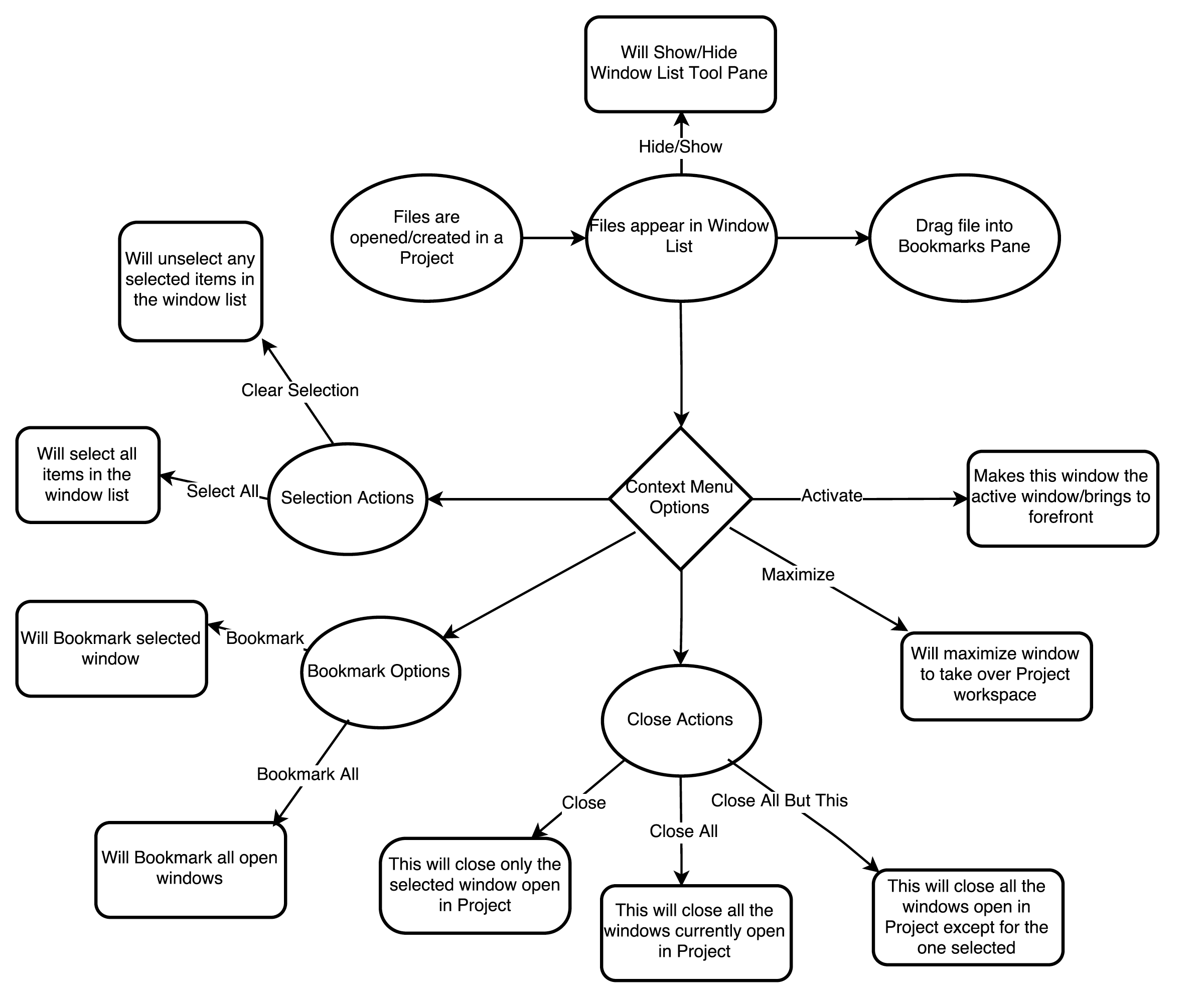
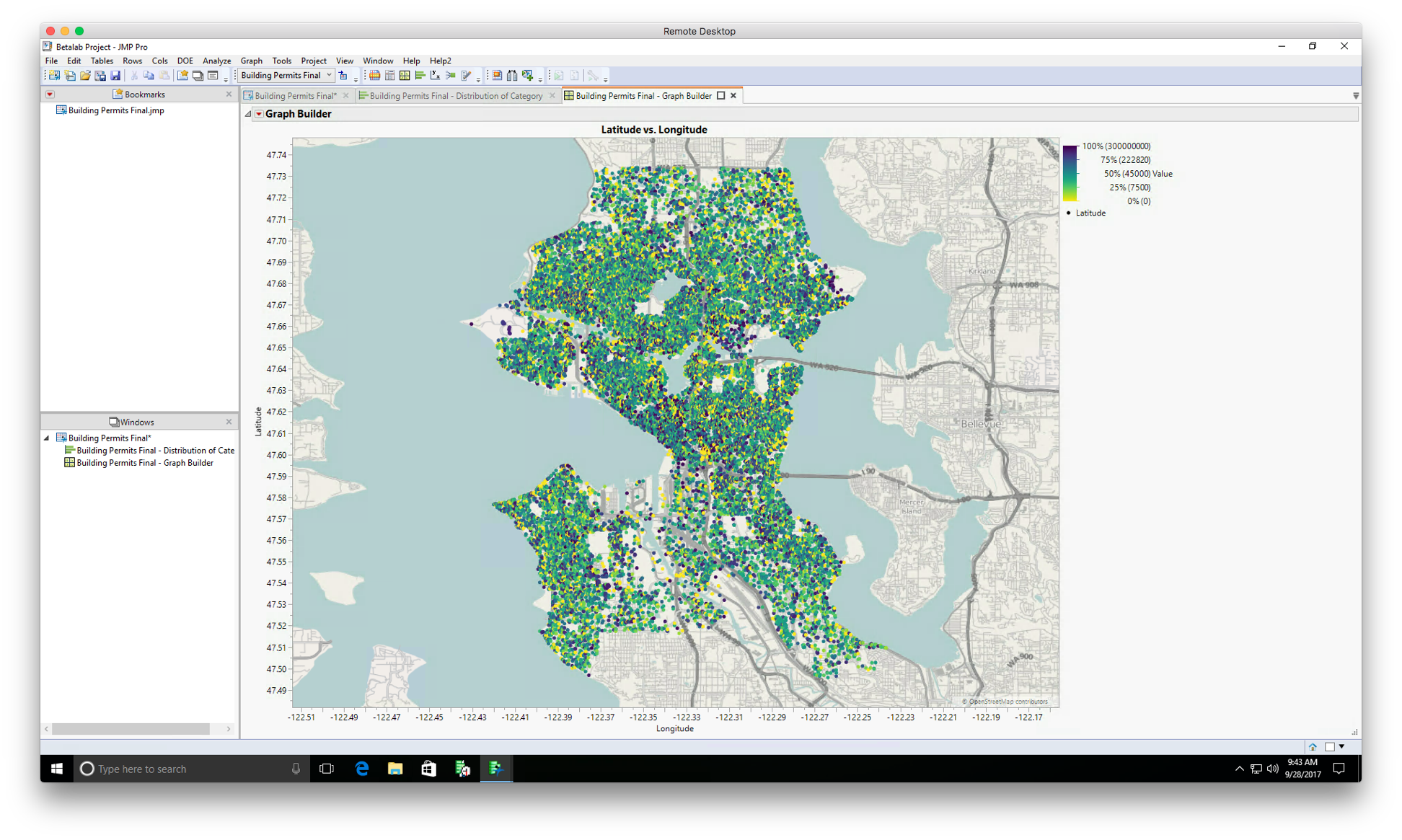
JMP Projects was the first major platform I worked on at JMP—a foundational redesign aimed at transforming a little-used feature into a powerful, user-friendly workspace. The original version suffered from poor usability, so our goal was to reimagine it as a centralized, tabbed interface that would simplify how users manage their analysis workflows.
With JMP Projects, users can explore data more efficiently, organize their work in a single window, save and reopen related files with ease, and share self-contained project files that include embedded tables and scripts.
As the lead UX designer, I collaborated closely with development and product management to assess the legacy experience and synthesize customer feedback into a clear product roadmap. I created mockups, iterated on features with engineering, and led user testing through the JMP Lab at our conferences. Insights from those sessions directly informed the final design, which shipped in the next major release.
Since launch, JMP Projects has continued to evolve through additional iterations—driven by ongoing user feedback and emerging technology.

![IMG_5517[2].JPG](https://images.squarespace-cdn.com/content/v1/6091c253d05d9c1dabdd2f6c/65db5404-ccc7-4584-9044-a63bd225cfa4/IMG_5517%5B2%5D.JPG)

Icons and Style Guide
Modernizing the Icon Design Workflow
Before I joined JMP, icon requests were outsourced to SAS design teams through a manual, email-based process that often took weeks and lacked access to editable source files. Recognizing the inefficiencies, I overhauled the workflow by implementing an internal request system—first through Defects, and later transitioning to Jira for better tracking and collaboration.
I led the in-house creation of icons using Adobe Illustrator and XD, working closely with developers and stakeholders to ensure each icon was both visually clear and contextually meaningful. This initiative supported a broader effort to unify the product’s visual language and modernize the interface, improving consistency and usability across the JMP ecosystem.
JMP Style Guide – Building Consistency Through Design Standards
When I joined JMP, UX design was handled independently by developers, leading to fragmented solutions and inconsistent user experiences across the platform. Recognizing the need for cohesion, I initiated the creation of the JMP Style Guide—a centralized resource to promote visual and functional consistency across teams.
Drawing from industry best practices, I led the formation of a cross-functional working group to ensure representation from each development team, especially in nuanced or domain-specific areas. While the guide remains a living document, it has already significantly improved alignment, reduced redundancy, and laid the foundation for a more unified product experience.
JMP Lab and Early Adopter Program
Driving Feedback-Driven Innovation
At JMP, I led usability research efforts through the JMP Lab and Early Adopter Program—two key initiatives designed to gather early user feedback on pre-production software releases. The JMP Lab was conducted during Discovery Summits, offering guided usability sessions with new features, while the Early Adopter Program provided opt-in access for users to explore upcoming releases in their own environments.
These programs served multiple purposes: increasing visibility of new features, identifying usability issues and bugs, and collecting actionable insights to inform future development. I facilitated structured feedback loops, designed guided exercises, and synthesized findings to help shape product direction—ensuring that user voices were embedded in every release cycle.
JMP Discovery Summit - Tucson 2019
JMP Splash Screen
When I joined JMP, splash screen graphics were outsourced to the broader SAS design team, often resulting in long turnaround times and limited creative control. I brought this work in-house, taking ownership of the visual direction for each major release and aligning it more closely with JMP’s evolving identity. These designs helped establish a more cohesive and expressive visual identity for JMP, reinforcing brand recognition while adding a creative, user-centered touch to the product experience.
JMP 15
For this release, I introduced a more abstract visual style inspired by heat maps, using JMP’s official color palette to create a modern, data-driven aesthetic.
JMP 16
Drawing inspiration from John Sall’s signature presentation style, I hand-sketched statistical imagery to bring a playful, human touch to the splash screen—celebrating JMP’s analytical roots with a nod to its founder.
JMP 17
Building on the previous release’s hand-drawn theme, I illustrated icons representing JMP’s most popular and recognizable platforms, creating a splash screen that felt both personal and product-forward.